Web ADA Accessibility
The Americans with Disabilities ACT (ADA) is a law that protects handicapped persons and their needs. It requires employers and business owners to provide reasonable accommodations to prevent discrimination.
The purpose of the law is to everyone the same rights and opportunities.
Additionally, it guarantees equal opportunity for individuals with disabilities in federal and state government services, employment, transportation, and telecommunications.
While websites aren't explicitly included in the ADA, they're considered places of public accommodation and are thus subject to the law. Various courts around America have enforced this, requiring websites to be ADA compliant.
Because there are no clear guidelines for website ADA compliance, websites adhere to the Web Content Accessibility Guidelines (WCAG) 2.1.
Level A Compliance
Level A provides the basic requirements and minimum standards for website accessibility. The requirements to attain Level A compliance is as follows:
- Use of alt text for non-text content (Not every website visitor will be able to use non-text content such as images. Adding alternative text to elements such as images ensures screen readers can provide a website visitor with more content.)
- Text captions for videos: (Website visitors with hearing impairments still want to be able to engage with your video content, which is why text captions are a must.)
- No strobing and flashing lights: (Seizures are identified as a disability, which means any strobing or flashing visuals on your website could negatively impact certain visitors.)
- Video and audio should have a transcript or audio description: (If your website has audio and video files, it's important to add transcripts and/or descriptions to ensure users with hearing impairments can still interact with your content.)
Level AA Compliance
Level AA requirements are a little more complicated but are important to make your website accessible.
These requirements are:
- Video and audio content must have text captions
- Websites should keep the color contrast ratio at a level for visually impaired users
- Underline text should lead to a link
- Users should be able to resize text to 200% without changing form
- Websites should not use images where text has the same effect
- Redundant links should be removed
- Language should be identifiable in code even with language changes
- Users must receive suggestions on how to solve input errors
- The contrast ratio for page backgrounds and text should be at least 4.5 to 1
- Pages should be accessible in several ways
Heading Levels (H1, H2, H3, H4, H5, H6)
Organizing web pages by headings helps users get a sense of the page's organization and structure. Visually, headings are presented as larger and more distinct than surrounding text. Making texts larger helps guide the eye around the page. Using headings and making them visually apparent is especially helpful for users with cognitive disabilities.
If the underling code for a pages headings is correct, screen reader users can also benefit from headings. Screen ready users can navigate a page according to its headings, listen to a list of all headings, and skip to a desired heading to begin reading at that point. Screen reader users can use headings to skip the repeated blocks of content like headers, menus, and sidebars, for example.
Headings are ranked <H1> through <H6> with the <H1> representing the most important idea on the page, and sub-sections with <H2> level headings. Those sub-sections can themselves be divided with <H3> level headings, and so on.
Do not skip heading levels to be more specific (for example, do not skip from <H2> to <h5>. It is permissible to skip headings in the other direction if the outline of the page calls for it (for example, from <H5> to <H2>.
Do not overuse headings. In most cases, content editors will not need more than <H2> rank headings and the occasional <H3> rank.
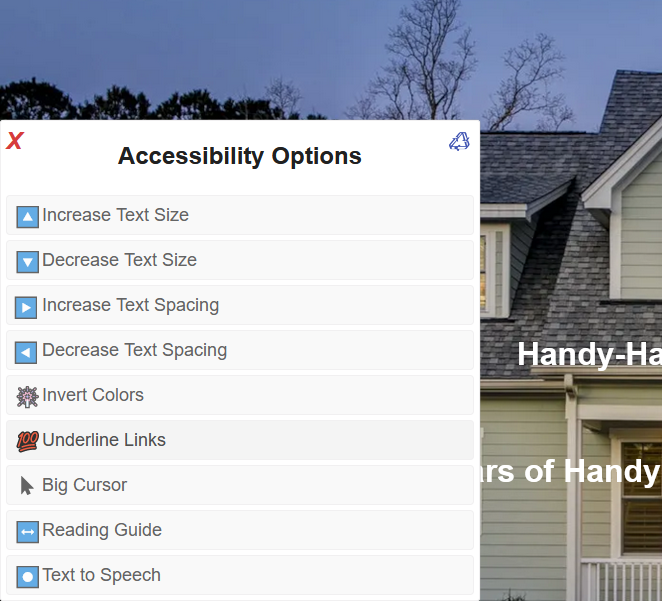
The Content Management System (CMS) that I use to design websites does have the ADA Accessibility Plugin that can be activated.
This Plugin will permit the visitor to enlarge text, increase contrast and several other features including a text to speech feature.
This Plugin along with other web page design techniques will assist the website to be compliant for ADA Accessibility.
Call me at (806)283-6347for more information and a detailed quote for your website project.